Rich Snippets
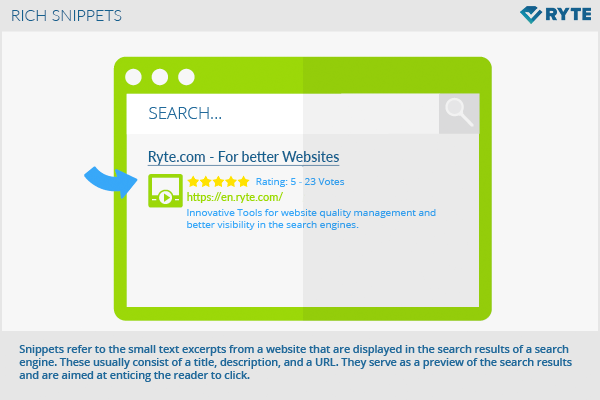
Snippets refer to the small text excerpts from a website that are displayed in the search results of a search engine. These usually consist of a title, description, and a URL. They serve as a preview of the search results and are aimed at enticing the reader to click. Often, search engines such as Google use the Meta Description of the landing page as well as the Meta Title for the Snippet. However, Google can build the snippet from the textual elements which build the page together.
Rich snippets are a more advanced form of snippets that may also contain other elements such as rating stars, links, images, prices, and other forms of information. This additional information can be marked with a certain formatting in the source code and is prominently displayed in the search results. It is aimed at helping visitors to quickly determine whether the search result is relevant for their search or not. With Rich snippets, the click-through-rate of a Snippet or the click rate generally can be increased.
Procedure
In order to display rich snippets in the search results, the information has to be available in the source code, and marked appropriately. The procedure can be carried out in three steps:
Defining the markup language
There are three ways to implement rich snippets in the source code. HTML knowledge is hereby required. Markup languages that are primarily accepted by Google are microformats, microdata, and RDFa.
Labeling the content
Different forms of information are supported by Google. Google can integrate rich snippets for the following information:
- reviews, for example with aggregegate rating
- persons, authors
- companies and organizations
- recipes
- products
- events
- music
- prices
- videos
- copyright information
Schema.org offers a collection of HTML tags and markups that can be applied when using rich snippets. Webmasters can simply pick out the corresponding markups from Schema.org. Search engines read the structured data and include the corresponding rich snippets in the search results. Search engines place great value in structured data since this makes it easier to access information.
The data highlighter is available in the Google Search Console. This can be used to mark certain relevant information of a website, even without supplementing the source code with Markup-Language.
Ways of implementing rich snippets
There are different ways of implementing rich snippets depending on the purpose and the standard used:
Microdata
Microdata enables declaration of information types using HTML5 and assign them properties. This makes it possible to declare reviews, persons, products, companies, recipes, events, organizations, videos, etc. using a special vocabulary [1]. A person marked in source code with microdata may look like this:
<div itemscope itemtype=“http://data-vocabulary.org/Person”>
My name is <span itemprop=“name”>John Doe</span>
and I am a <span itemprop=“title”>programmer</span> at <span itemprop=“affiliation”>Example Co., Ltd.</span>.
More information about me can be found at:
<a href=“http://www.example.com” itemprop=“url”>www.example.com</a>.
I come from
<span itemprop=“address” itemscope itemtype=“http://data-vocabulary.org/Address”>
<span itemprop=“locality”>Cologne</span> in
<span itemprop=“region”>North Rhine-Westphalia.</span>
</span>
</div>Use of itemscope within the
tag declares that an element follows. The element’s type is specified as being a “person” using itemtype=“http://data-vocabulary.org/Person”. The item is then complemented with properties by adding itemprop= “ ”. Inside the quotation marks are the various properties e.g., name, title, affiliation, url, or address. A special case is the address property that can be subdivided further into sub-properties such as locality and region.
Microformats
Microformats are also used to implement rich snippets through HTML tags. One defines the so-called entities and other properties through a class attribute within a
tag. In order to create the concept of a person, the hCard microformat, which is registered in the source code using class=“vcard”, is used. The above-mentioned example would look as follows in microformats:
<div class=“vcard”> My name is <strong class=“fn”>John Doe</strong> and I am a <span class=“title”>programmer</span> at <span class=“org”>Example Co., Ltd.</span>. More information about me can be found at: <a href=http://www.example.com class=“url”>www.example.com</a>. I come from <span class=“adr”> <span class=“locality”>Cologne</span> in <span class= “region”> North Rhine-Westphalia.</span> </span> </div>
Here as well, the person is defined further based on different properties and again, the address is separately specified through sub-properties. The definition of the various properties is done using the class=“ ” string. It is no coincidence that most of the properties have the same name as already mentioned above in the microdata example. The properties used for microdata are based on the microformat hCard[2].
RDFa
RDFa also makes it possible to integrate elements with their respective properties and thereby make reviews, persons, recipes, and other elements available for rich snippets. However, as opposed to microdata and microformats, RDFa uses XHTML tags to define these properties.[3] When implemented in RDFa, the afore-mentioned example would like this:
<div xmlns:v=“http://rdf.data-vocabulary.org/#” typeof=“v:Person”> My name is <span property=“v:name”>John Doe</span> and I am a <span property=“v:title”>programmer</span> at <span property=“v:affiliation”>Example Co., Ltd.</span>. More information about me can be found at: <a href=“http://www.example.com” rel=“v:url”>www.example.com</a>. I come from <span rel=“v:address”> <span typeof=“v:Address”> <span property=“v:locality”>Cologne</span> in <span property=“v:region”> North Rhine-Westphalia</span>. </span> </span> </div>
The namespace declaration using xmlns shows which vocabulary is used for the definition of the elements and their properties. Use of typeof=“v:Person" defines the type of element, which is a person in this case. To add a property, one uses the property=“v:Property” string. “Property” should of course be substituted with the corresponding term. When specifying URLs, the rel-tag is used instead. Just like with microdata and microformats, the address can also be sub-divided and given in several sub-properties in this case.
Differences between microdata, microformats, and RDFa
For some time, microdata is the only standard that is supported by Schema.org [4]. As a result, microdata is recognized by all major search engines and is implementable without any difficulties. However, one of the advantages of RDFa is the easy expandability as opposed to the limited standards of the other two in terms of the extension options. On the other hand, microformats are quite easy to use and can therefore be implemented relatively quickly.
JSON-LD as alternative
Structured Data can be transferred to Google and other search machines using JSON-LD. The advantage of this method is that the marking of the page elements is sourced via a script. The source code therefore doesn't have to be changed.
JSON-LD works with name-value-pairs and ensures for a clear categorization of structured data. The categorization occurs with the same pattern as with other mark-up language.
A publication with JSON-LD can for example be distinguished like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Book",
"name": "Anleitungen für SEOs",
"publisher": "Ryte",
"offers":
{
"@type": "Offer",
"price": "0,00",
"priceCurrency": "EUR",
},
}
</script>
Testing
After the respective microdata has been added in the source code, it can be tested for structured data using the special Rich Snippets Tools. If rich snippets are displayed in the testing tool, one can presume that they will soon be visible in the search results. Based on experience, this can however take a few weeks.
Importance for SEO
The structure of the snippets plays a major role in determining the click rate of a search result. This click-through rate of search results is an important factor for the evaluation and ranking of a website. Rich snippets can be used to highlight individual search results by using eye-catching elements such as videos, images, and stars. The use of rich snippets is particularly noticeable with normal search results and can lead to the snippet being clicked on more often. In the meantime, search engine optimization has developed its own niche with rich snippet optimization
References
- ↑ About microdata. Google Support. Accessed on 01/19/2014
- ↑ About microformats. Google Support. Accessed on 01/19/2014
- ↑ About RDFa. Google Support. Accessed on 01/19/2014
- ↑ schema.org FAQ. Google Support. Accessed on 01/19/2014