Anchor Tag
An anchor tag is a HTML element that creates a link to a target URL. When correctly implemented, the link can wrap around text, images, or as buttons, so that users can interact with it and visit the link's destination. It is a best practice to provide context about the link's destination, either in the form of clear anchor text or with a descriptive image. This way, website visitors know what to expect, and Search Engine crawlers can understand the connection across both URLs.
Example HTML
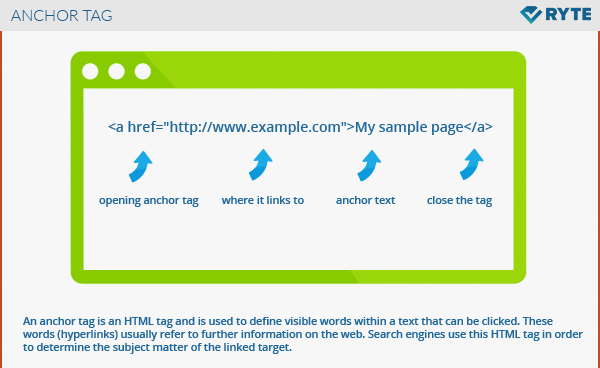
<a href="https://www.example.com">My sample page </a>
An anchor tag requires the href attribute which specifies the URL to be linked to. Other attributes can help improve the link's appearance and behavior, but are not required.
Link Attributes
| Attribute | Purpose | Example | Required? |
| href | Specify the link's target URL | a href="domain.com" | Yes |
| name | Link to an anchor mark within the page | a name="backtotop" | No |
| target | Specify how the taget document should be opened, e.g. in a new tab | target="_blank" | No |
| title | Provide text that will be displayed when the user hovers over a link | title="hello! I am a link" | No |
| rel | Specifies the relationship between the source and the target document | rel="next" | No |
href attribute
To create a hyperlink, the destination (address) of the document must be known. A hyperlink can link to pages on your own domain, to other websites, or to a file (such as a PDF document).
For example, to link to the Google homepage, the code is as follows:
<a href="https://www.google.com">Google Home</a>
Href stands for hypertext reference. This attribute defines the target address of the document, which this time is linked to (https://www.google.com). The “=” sign is the connection of the attribute with the attribute value, whereby “href” is the attribute and “ https://www.google.com ” is the attribute value. There is an apostrophe before and after the attribute value. The defined phrase “Google Home” is known as the anchor text or link text - this is what is visible and clickable for the user. An anchor text is ideally concise, informative, and relevant to the landing page.
If you want to link internally to another part of your website, you don’t have to specify the full address, in this case, the file name is sufficient:
<a href="MyPage.html">My page</a>
Name attribute
The name attribute of the anchor tag can be used to enable users to “jump” to a specific point on a page (jump marker, anchor). This is especially useful with large pages or subdivisions.
The HTML code looks like this:
<a name="to top"></a> or <a name="Content"></a>Content
In the first code sample, you link from the bottom of a page back to the beginning, so users can quickly get to the top of the page without having to scroll for a long time. In the second example, users can directly access a part of the page, for example a subdivision point. By clicking, users are guided via name attribute directly to the subject.
<a href="#Content">Content</a>
By simply setting a hash tag (#) at the anchor name, the browser can identify a jump within the page.
You can also link to a specific location on another page internally. This would be defined as follows:
<a href="anotherpage.html#name">Linktext</a>
The “#name” is specified after the filename.
Target attribute
The target attribute specifies how the destination page or the target document should be opened. “target=” _ blank “ is used for the opening of the target page in a new tab. This is the usual option when using target attributes for linking to other pages.
<a href="http://www.mypage.com" target="_blank" rel="noopener">Linktext</a>
Title attribute
The title attribute gives users an important indication as to where they will be directed to when they click on a link. If the user hovers with the mouse over a link reference, the title text, which was defined in the attribute, will be displayed. This can be a tool tip, or description of the resource to which the link directs. The data from the title attribute makes the site more user-friendly.
The title attribute can also be used for images and graphic files to give a brief description of what is shown in the picture.
<img title="Here you can see a sample image" src="exampleimage.png" alt="sample image">
Importance for search engine optimization
The “preparation” string in the upper HTML reference is the link text that is visible in the body text of a website and may appear as blue text or underlined, depending on the layout. Link text is also called anchor text and is particularly important from the perspective of search engine optimization.
Anchor tags are an essential way of optimizing HTML documents for search engines. Anchor text and title attributes give users and search engines more information about the target link. As with clean URLs, it is essential to carry out keyword research for anchor texts for internal links, because if important keywords are placed here, this can benefit both users and search engines, leading to better rankings.
The differentiation between internal links and external links is particularly important for anchor tags. For example, there is no restriction on the use of keywords in anchor text for internal links. Webmasters and SEOs can link individual keywords directly without risking penalties from search engines. By linking specific keywords on the website, the thematic relevance of a subpage can be strengthened and thus the ranking can be influenced.
With backlinks, on the other hand, the excessive use of keyword links can lead to a penalty by Google since the implementation of the Penguin Updates.[1]
The title attribute for Anchor Tags generally has no direct effect on SEO. However, the use of title attributes and elements on links or images can increase the click-through rate and thus indirectly affect the user signals that Google receives from the website.
References
- ↑ Matt Cutts talks about Penguin 2.0 youtube.com Accessed on January 29, 2017
Web Links