How to compress HTML and other website code
Page speed is a key performance metric for your website. You can gain 40-70% if you compress HTML and other types of code. Here’s how…
Website users expect content to be high quality, and accessible quickly. This is important for an optimal user experience. The good news is that with a few lines of code and some small tricks, it’s perfectly possible to compress HTML and other website code by 40% to 70% (and in some cases even more). In this article, I’ll show you how to do that.
>> Page speed optimization: How to improve your loading times <<
Why compress website code?
Now you can ask yourself the question: Why should I compress the source code of my website? Uncompressed, it’s just a few hundred kilobytes in size, after all.
The answer is very simple: because faster loading websites offer a better user experience, which in turn has a positive effect on the conversion rate, time spent on the page, pageviews, and bounce rate. The conversion rate is particularly important, as this has a direct impact on success in sectors such as ecommerce.
For example, for the ecommerce giant Amazon, a loading time delay of 100 ms costs them about 1% in sales. Projected over a full fiscal year, this would result in costs of approximately $245 million. These numbers show the drastic impact that the loading speed of a website can have.
You should also take into account the proportion of users who surf the internet on mobile devices. Coverage of LTE and 4G wireless networks still has much room for improvement here. That means mobile internet is often pretty slow, making faster page speeds even more important.
A significant improvement in the loading time can be achieved, for example, by using Gzip or Deflate compression technologies. This saves money and bandwidth.
Is it possible to compress HTML, CSS and JavaScript?
Compression condenses the requested data to the client in order to reduce the transfer time. The two most common compression methods on the web are Gzip and Deflate. The compression process locates similar strings within a document and replaces them with temporary strings with the same placeholder.
Therefore, the two methods are ideal for compressing HTML-, CSS– and JavaScript files, because they often contain many identical strings and usually many blank lines and spaces. Both methods can be implemented or activated with relatively little effort.
How website code compression works
For compressed data to be transferred, the client’s browser must first request the compressed transmission of the data. This is done via an HTTP request with the specification “Accept-Encoding: gzip, deflate”. Either just one, or several compression methods can be specified and the example accepts both gzip and deflate compressed data.
It’s important that this is just a request and not a demand – as a result, the server does not have to reply with compressed data. If the data is not available in compressed form, it will simply be sent uncompressed to the requesting client.
About 90% of all browsers support compression. Influence on the “Accept-Encoding” setting, or the allowed compression methods of the browser, usually does not exist. Either the browser supports data compression, or it doesn’t.
The server responds to the HTTP request of the client with a so-called ‘HTTP response’. If the server supports compression, the data is then transferred compressed to the client. In the header of the HTTP response, the server then reports, for example, “Content-Encoding: gzip”. Otherwise, the requested resource is sent uncompressed to the client.
How is website code compression activated?
Depending on the server, code compression can be activated using an appropriate configuration file.

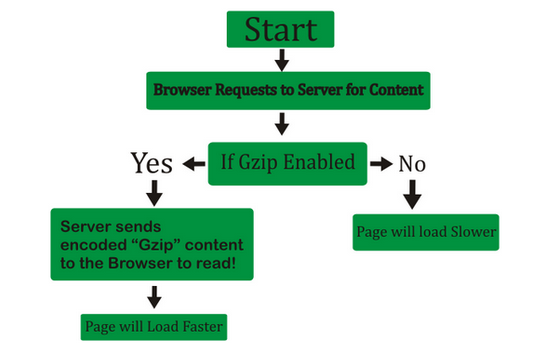
Figure 1: Diagram of Gzip compression
Activating code compression using .htaccess
On NCSA-compliant web servers (for example, Apache, which is the most widely used web server), Gzip compression can be installed using the .htaccess configuration file. To do this, the following code must be inserted into the .htaccess file:
<IfModule mod_deflate.c>
<FilesMatch "\\.(js|css|html|xml)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
First, using “<IfModule mod_deflate.c>” a test is run to see if the extension module mod_deflate is installed. If so, using “<FilesMatch”\\.(js|css|html|xml)$”>” will determine which file types the filter should be applied for.
The example filters for JavaScript, CSS, HTML, and XML files. With “SetOutputFilter DEFLATE”, it’s then determined that all files that match the previously specified pattern are sent out with the DEFLATE filter. Subsequently, the matching and the query of the module are closed again.
Theoretically, this filter can also be applied to other data types (for example .jpg, .gif or .png image files). The file matching would have to be adapted as follows:
“<FilesMatch”\\.(js|css|html|xml|png|jpg|gif)$”>”
However, it should be noted here that these formats are usually already compressed, and that the recompression often leads to image files losing quality. It’s therefore recommended to compress binaries (such as images) before uploading them, and to refrain from compressing them using gzip. Tools like JPEGmini or TinyPNG can be used for this.
Activating code compression using PHP
If you do not have access to the server’s .htaccess file, or if you only want to transfer individual gzip-compressed files, you have the option of enabling compression by using the following codes:
<?php ob_start("ob_gzhandler"); ?>
If possible, this function should be placed before the first HTML code.
<?php ob_start("ob_gzhandler"); ?>
<html>
<body>
<p>This should be a compressed page.</p>
</body>
</html>
5 pitfalls of compressing website code
Compressing HTML and other website code can also cause errors or risks. You should think about the following points:
1. When using Gzip via https, any flaws in security can be made exploitable. This can cause issues for files containing sensitive information. Compressing file types which contain sensitive information with Gzip is therefore not recommended.
2. Compression should only be applied to file types or files that are not already compressed. Image files are usually already scaled down and should therefore not be additionally compressed by gzip. Recompression can even have the opposite effect and you can end up with a larger file size, or the compression process will take up too much memory.
3. Compression should only be applied to files with an appropriate size. For files that are only a few bytes in size, compression can cause the file to become even larger than the original file.
4. During the compression stage, take care not to compress too much. Often, there is little difference in file size between weak, normal and heavily compressed files. Medium or heavy compression, however, requires significantly more computing power.
5. Since the compression process replaces identical or repetitive strings, the use of variables and class names (for example, in CSS and HTML files) results in a higher compression success than if all variables and classes are named differently and therefore has little potential to provide compression.
Further optimization measures for slim codes
Minifying HTML and other strategies
To keep the source code clear and concise, developers typically work with line breaks, spaces, indents and other characters that make the source code easy to read. In order to better maintain the source code later on, particularly complicated constructs and sections are often documented with the help of comments.
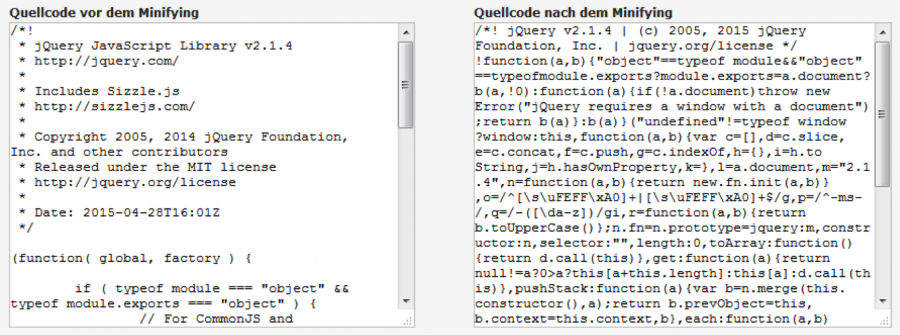
What is extremely helpful to the developer is not needed by the search engine crawler and therefore should be removed. Cutting out unnecessary characters is called “minifying” and it helps to save valuable bytes. The amount of bytes saved by minifying is impressively demonstrated in the following example using the free JavaScript library jQuery.
While the original file of the framework in Version 2.1.4 has a size of about 242kb (jQuery 2.1.4.js (uncompressed)), the reduced file size after removing unnecessary characters and comments is only about 82kb (jQuery 2.1.4.min.js (compressed)). Only by minifying – in other words, by reducing unnecessary characters – can the file size be reduced by about 66%. A remarkable result.

Source code before and after the minifying process
Minifying works for HTML, CSS and JavaScript files.
On top of that, the reduced jQuery file can be reduced by a further 65% using Gzip compression. From the original 242kb, there is in the end only an incredible 29.5kb.
Tools for reducing CSS and JavaScript code
In order to reduce CSS code, you can use, for example, YUI Compressor or cssmin.js. There are also several tools that can be used to reduce JavaScript code. Google PageSpeed Insights recommends Closure Compiler, JSMin or YUI Compressor.
Tip: Since the line breaks, spaces and comments used are very important for the developer and for the quick, uncomplicated maintenance, it is recommended to keep both the file in the original state (with the unnecessary characters) and the optimized / reduced state file. Thus the code can be easily maintained, but for crawlers it’s also considerably quicker to download.
Combining CSS and JavaScript files
It’s often the case that several CSS and JavaScript files are loaded in the HTML header of a website. Every time these are called up, this is an HTTP request that needs to be processed by the browser. Modern browsers can only handle 2-8 HTTP requests from the same domain at the same time – all other requests will have to wait.
Since a single website can require up to several hundred HTTP requests, this creates a huge bottleneck. This can be prevented by, for example, combining all CSS files into one file and thus representing only one HTTP request.
The same applies to JavaScript files loaded via the <script> element. Here also, you should ensure that if it is technically possible, all JavaScript files are combined into one file.
It should be noted that often each page type (for example the bottom part of a magazine vs product detail page) requires different JavaScript functions and therefore different JavaScript files. In this case, it makes sense to load only the JavaScript and CSS files that are actually needed per page type. Grouping all JavaScript files into a single one can have disadvantages in this case.
In addition, the use of subdomains or a Content Delivery Network (CDN) may make sense. Scripts and resources that are not needed immediately can be reloaded with AJAX.
Summary on compressing website code
By delivering the website data using Gzip or Deflate, a significant improvement in loading time can be achieved. Both methods are great for compressing HTML, CSS, and JavaScript files. In addition, minifying is another useful way to keep the code slim.
Since search engine crawlers do not need the developer’s helpful line breaks, indents, etc. in the source code, you can cut down on these unnecessary characters. There are also helpful tools that reduce CSS and JavaScript code. This can also save many bytes.
To prevent a website from needing too many HTTP requests, CSS and JavaScript files can be grouped together. These only constitute an HTTP request, which saves additional resources.
As a result, even with just a few lines of code and small interventions on the website, an optimal streamlining of the code can be achieved. Since the loading time of the website is an important SEO and ranking factor, every webmaster should deal with this issue over time.
The compression of website code ensures an improved user experience that has a positive impact on other metrics, such as conversion rate or length of stay. This in turn represents an important aspect for the entire company’s success and leads to satisfied users.
Ryte users gain +93% clicks after 1 year. Learn how!
Published on Feb 25, 2022 by Christoph Baur
