Page speed optimization: How to improve your loading times
A slow website annoys visitors, and also gives negative indicators to Google. In this article, we explain what benchmarks you should be aiming for, which tools you can use to measure your page speed, and offer 26 ways to optimize your loading times.
Website loading times are important for one simple reason: they have a big impact on users’ overall experience. Therefore, one of the most important considerations for improving your website performance is how to optimize page speed.
In this comprehensive guide, you’ll learn how to measure page speed (using free and paid tools), what can cause slow speeds for users, and discover 26 ways to optimize your loading times. Let’s begin.
Everything you need to know about page speed
Why is website loading time important?
There are multiple reasons why a fast load time is very important:
1. Positive user experience: Google believes that longer load times have a severe impact on bounce rates. In fact, increasing load time from 1 to 6 seconds can increase bounce rate by 106%, which is why it’s now one of the Core Web Vitals for performance (see below).
2. SEO ranking factor: For Google and other search engines, a positive user experience is an important factor in determining the quality of a website. This is why Google now uses page speed as one of the Core Web Vitals. Therefore, the faster your site loads, the better your chances are of ranking highly.
3. Conversion Rate Optimization: A delay of one second in the loading time can reduce conversions by up to seven percent, according to this study. This might not sound so significant at first, but if your online shop generates a daily turnover of 1,000 euros, a delay of one second in loading time can result in a loss of 70 euros per day, around 2,100 per month. If you calculate this on a yearly basis, a slow page speed is a real turnover killer.
4. Crawling: Websites that load slowly are crawled slower and are not crawled so intensively, because the Googlebot only has a limited budget for crawling. A faster loading time can therefore mean your site is crawled more often, meaning your content in Google’s index will also be more relevant.
How is page speed measured?
In general, the loading time of a website is the time, in seconds, from when the website is called up until it is completely displayed in the browser. The terms “loading time” and “page speed” are used interchangeably. If you search the web for the topic, you will find both variants. The loading time of a website can also be divided into 4 different measurements:
Time to First Byte (TTFB): The time between the website being called up and the first byte loaded by the web server.
First Contentful Paint (FCP): The time at which a display element is displayed in the browser for the first time.
First Meaningful Paint (FMP): The time at which the user has the impression that the website is loaded.
Time to Interactive (TTI): The time at which the website has been rendered and is ready for user input.
In this article you can find out exactly how page speed is measured.
Which tools should you use to measure page speed
There are many tools available for analyzing and optimizing loading times. There are also other ways to determine the loading time of your website, for example with log file analysis.
PageSpeed Insights
This Google tool for measuring loading times is constantly being updated and improved. The latest version of Pagespeed Insights is based on Lighthouse, a website optimization tool that is also available as an extension in the Chrome browser. It uses data from CrUX, the Chrome User Experience Report.
After entering your domain, the tool calculates a speed score between 0 and 100. PageSpeed Insights distinguishes between a score for mobile devices and a score for desktop. The mobile score is used as standard, and is often very low, as Google would like to motivate website operators to optimize their websites specifically for mobile versions. Below the speed score, individual measurements are displayed. Their color coding can be used to determine the seriousness of issues.

Figure 1: Start page of Google PageSpeed Insights
Google Analytics
If you analyze your website with Google Analytics, you will find statistics about loading time in the “Performance” area. Click on “website speed.” If you have installed e-commerce tracking, you can directly evaluate how the loading speed affects conversions.
Google Search Console
In the Google Search Console, you will find loading times under the menu point “Crawling”. There you will be shown how many kilobytes are downloaded per day and how long the Googlebot requires for downloading one of your sites in milliseconds. This helps you to easily discover problems with your website loading times.
Ryte

On Ryte’s platform under Web Performance, you will see an overview of how your pages score in the “Loading Times” report. Below this overview, you are also given detailed information for how individual pages score for ‘Connect Time’, ‘Time to First Byte’ and ‘Load Time’.
There is also a separate “Core Web Vitals” report, which shows how your site scores for Google’s key experience indicators, which include loading speed (as measured by ‘Largest Contentful Paint’), along with interactivity (‘First Input Delay’) and visual stability (‘Cumulative Layout Shift’).
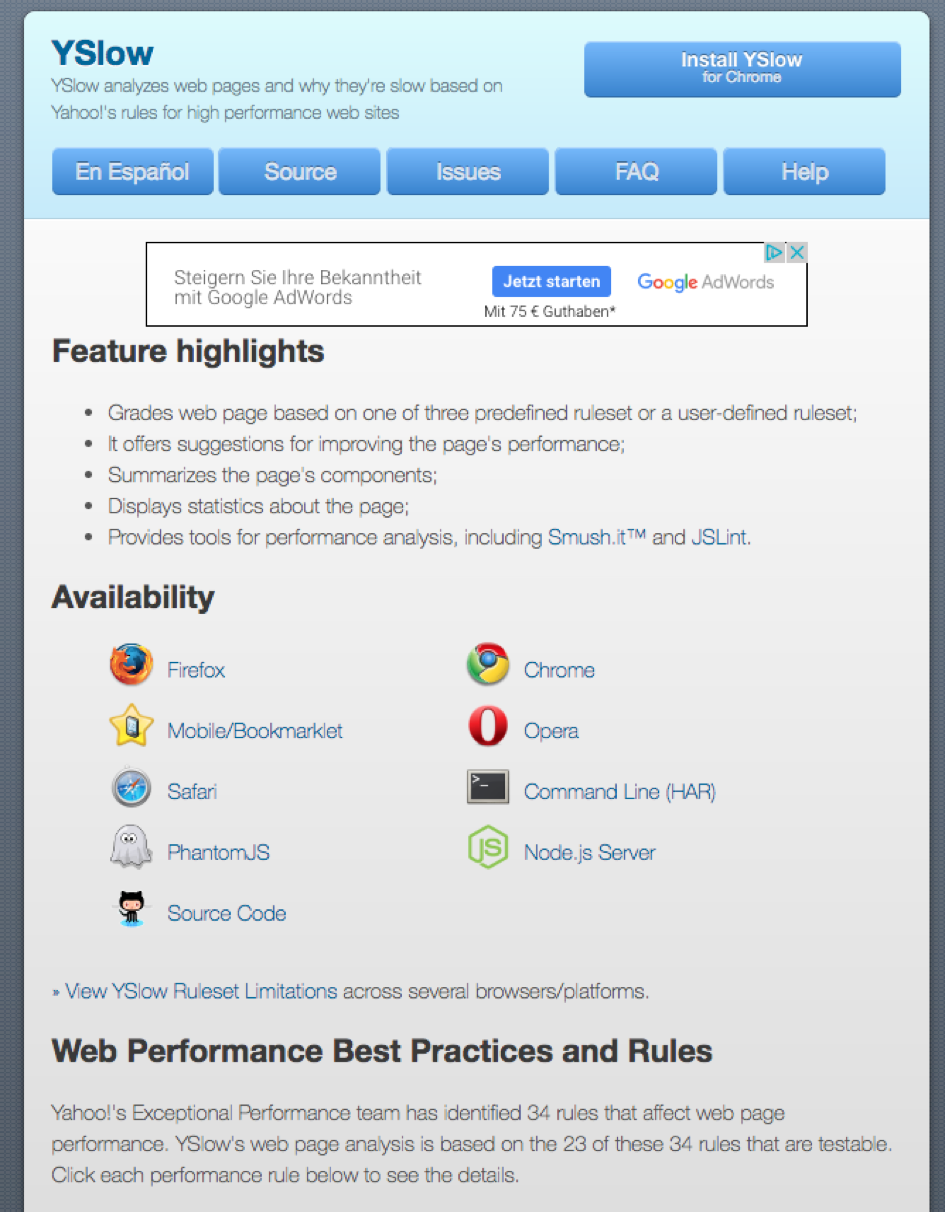
Yslow
Yslow was developed by Yahoo!. You can use it as a bookmarklet, a tool for the command center, or as a browser extension. The rules for speed are based on the specifications of Yahoo!. The tool is also interesting for advanced users because of the command-line functions. Note that the plugin, Firebug, must also be installed to use the plugin via Firefox.

Figure 2: Yslow
Pingdom
You must register to use Pingdom.com. It shows you your loading times with diagrams and statistics, which simplifies the evaluation. You can easily see which elements.

Figure 3: Pingdom
WebPageTest.org
With WebPageTest.org, you can simulate the loading time with various browsers. You can also test from various locations to test how quickly a site loads for visitors from other countries.
Which Loads faster
Which Loads Faster compares the loading time of two sites with one another. The Website Speed Ranker, with which you can compare up to four sites at a time, functions in a similar way.
How long should it take for a website to load?
In general, a website should load in less than two seconds for a satisfactory user experience. The shorter the loading time, the better. Ideally it should take less than one second to load. How fast your website loads depends on various factors. Some, you can improve with on-page optimization; others you cannot influence.
You have no influence over these factors:
Bandwidth: The loading time of your website is influenced by the available Internet bandwidth. With a 3G connection and a smartphone, the website will load more slowly than with a fast DSL connection.
Browser cache: If a user uses a browser whose cache has not been emptied in a long time, site loading can be significantly slower because the computer’s memory cannot process the volume of data.
Client processing power: Older desktop computers and smartphones may experience delays in page loading because the DOM structure and execution of scripts are slowed down by insufficient memory and processing power.
You can influence these factors:
File sizes: The size of your files determine how fast your website can be loaded. This includes not only the HTML code itself, but also stylesheets, script files, and images. The smaller the files are, the faster the page can load.
Server connections: when a web page is called up, the web server processes the request. It can process faster if it has less data to process. If many requests are made at the same time with high website traffic, the main memory and processor capacity can be used too much and thus become a bottleneck for the loading time. In this case the capacities should be increased.
26 ways to optimize page speed
OK, now that you know why loading times are important, and how to measure them for your website, let’s look at various methods you can try to optimize page speed:
1. Create fast connection times
The connection between the web server and the user must be established before the web page request can be processed by the web server. The time spent on this is called connection time, latency or ping. You can measure this on the Ryte platform, under Web Performance. Ideally, the latency is less than 100 milliseconds. If the connection setup requires significantly more time, optimization measures can be taken.
2. Set up fast DNS connections
For the web server to be found with the website, the domain entered in the browser must be resolved into an IP address. The domain, example.com, becomes four numbers between 0 and 255 separated by dots. DNS servers are responsible for the resolution of the domain. As a rule, a chain of DNS servers is required until the IP address is found.
This process can be optimized by using faster DNS servers. For example, the servers with the IP addresses “1.1.1.1” from Cloudflare and “8.8.8.8” from Google can be used free of charge. The conversion of DNS entries can be done by the domain provider or hoster.
3. Use a CDN for global reach
If it is important for your online business to have a global presence, you will quickly notice that connection times can vary greatly depending on where the website is accessed from. This is due to the fact that the nodes increase geographically up to the data center where your web server is located.
A Content Delivery Network, CDN for short, can help here. The CDN ensures that your website is cached in a global server network, so that there is always a small number of nodes between the user’s computer and the next server in the CDN. This service is associated with high costs, which do not necessarily pay off for operators of a website that mainly addresses the German-speaking area.
In order to use a CDN, you have to register with a provider. Cloudflare has some free plans, but you should check exactly with which conditions the offer is free. The fee-based providers usually charge per data volume that is used monthly over the network.
Known providers are:
Stackpath
4. Use HTTPS
For a long time, it was thought that an SSL certificate would slow down the loading speed of the website. This can be explained by the fact that the SSL handshake creates another hurdle when connecting to the web server. The SSL certificate is verified and the encrypted connection is established.
In the meantime, however, the situation has changed. Many PageSpeed and security measures for the website (e.g. HTTP/2, see below) are only possible with an SSL certificate. In addition, SSL certificates have established themselves as the standard for security, user experience and the SEO ranking factor. So if you don’t use an SSL certificate yet, you should definitely do so. The certificate issuer Let’s Encrypt even offers this free of charge.
5. Optimize your web server for page speed
When the connection to the web server is established, this request processes and provides the requested files. Server-side scripts are also called, which, for example, read content from databases and make it available for output.
6. Detect bottlenecks in the infrastructure
When a web page loads slowly, it may be because the web server and its underlying infrastructure are overloaded. This can have several causes, for example if the hoster has an error or because the web server has to answer too many requests at once.
It is important to recognize these bottlenecks to be able to react quickly. Many hosting solutions offer metrics to monitor server utilization. Out of the measurements presented above, the “Time to First Byte”, which can be measured with the Ryte platform under Web Performance, can also be helpful. If it increases significantly, there may be a problem with the web server.
7. Use server-side caching
Content that is frequently requested, for example database queries, can be cached on the server so that the requests do not have to be executed again and again. This is particularly important for users who want to read several articles or view products – i.e. call up several pages in their session. The loading times after calling up the first page can therefore be reduced.
In the settings of the web server software – Apache HTTP Server and Nginx are most frequently used – server-side caching can be activated and set up. If you don’t have the necessary knowledge, you can ask your hosting provider or have caching and other PageSpeed measures performed by an automated cloud service (see below).
8. Use browser caching
With browser caching, elements of your website are cached by a web browser, rather than server caching of the web server. Therefore, not all elements need to be loaded anew when accessing a new URL on your website. This increases the loading speed.
Browser caching can be activated by many CMS via plugins or extensions.
Possible plugins for browser caching with WordPress are, for example:
The manual activation of browser caching occurs via an adjustment of the .htaccess file. Thus, you can turn on two modules of the Apache server: mod_headers and mod_expires.
If you use mod_headers, the .htaccess must be completed with the following code (Source – GitHub):
<FilesMatch ".(css|js|gif|pdf|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
The rounded brackets relate to the file format that is to be placed in the cache. At the same time, the duration of the cache is to be given with “age”. The unit is in seconds. In this example, the cache is saved by the browser for 30 days.
If you would like to use mod_expires for browser caching, the .htaccess file is expanded with the following lines:
## Cache Expiration ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/html "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 1 month"
</IfModule>
## Cache Expiration
This method allows a unique time frame to be separately determined for each file type.
9. Use GZip compression
Files can be processed and sent fastest if they are as small as possible. This also applies to the code that is to display the website in the user’s browser. Like a zip file, this code can be compressed and thus reduced in size. The compressed data is then unpacked in the browser.
This method was viewed with skepticism for a long time, because computing power of the web server is necessary, and this also takes time. However, the benefit outweighs the disadvantages, so you should definitely use it. Read our complete guide to compressing website code.
How can I compress files with gzip?
The Apache server is the most frequently used for websites, so the following example is for Apache.
Two different modules are used: mod_deflate and mod_gzip.
1. The mod_deflate module is usually pre-installed. With the following console command you can check if it already exists:
sudo apachectl -t -D DUMP_MODULES | grep deflate
If you get the output “deflate_module (shared)”, then mod_deflate is already installed. Otherwise contact your host.
2. Now open “httpd.conf”, the Apache configuration file. You can usually find it in the folder “/etc/httpd/conf/”. There you add the following line:
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript
application/javascript
This indicates that the text and the HTML, CSS and JavaScript code are compressed with GZip. Save the file and restart the Apache web server. From now on the data will be compressed by Apache.
10. Enable HTTP/2
By default, all web page files (e.g. images and scripts) are loaded using the HTTP/1.1 protocol. These files are downloaded one after the other via a separate connection.
This slows down the loading process. With an SSL certificate, the web server can be switched to the HTTP/2 protocol. Via HTTP/2, all files are downloaded via a single connection. They are also prioritized. All common browsers support the protocol, so you can work with it without hesitation.
Find out more in this article: How to improve webpage load speed with HTTP/2: a beginner’s guide.
11. Compress images
The proportionally largest part of the download volume of a website is made up of images. This is all the more true for online shops with many products and portfolio websites, especially those of photographers.
If you manage to significantly reduce the file size of your images, you can significantly increase your page speed. We have already written an extensive article on image compression on Ryte. Here is a summary.
12. Optimize all images
Images are important for making a website clear and attractive for your users. But images also threaten to substantially increase your website’s file size and slow the loading time. Therefore, you should only use images that are optimized for web use.
Generally, photos and high-quality graphics should be considered JPEG files and smaller graphics and graphics with few colors or transparencies should be considered PNG files.
Further steps:
Compress your images before uploading them on your website with an image processing program such as Gimp or Adobe Photoshop. Both programs offer beginners a “save for the web” function. In this way, the file size will be automatically optimized. With tools such as kraken.io or PNGGauntlet, you can reduce the file size by removing additional information.
The corresponding image size is given in the source code: If a browser has to calculate the size of graphics itself, the loading time can be increased. The given size should correspond to the original size of the image stored on the server. You can also define the information about the image size via CSS.
Remove meta tags and EXIF data: If, for example, you use images from your own camera or smartphone, they contain a lot of additional information such as location, camera used, and other data. With a tool such as tinypng, you can remove these and save storage space.
13. Use the WebP image format
With WebP, Google has created a new image format that can compress images both lossless (similar to PNG) and lossy (similar to JPEG). It is even more efficient than the old formats.
Not all browsers yet support WebP. Therefore, it makes sense to store alternatives for WebP files in the source code and to install a switch, for example:
<picture>
<source srcset="img/testbild.webp" type="image/webp">
<source srcset="img/testbild2.jpg" type="image/jpeg">
<img src="img/testbild2.jpg" alt="Fallback-Bild">
</picture>
14. Distinguish between desktop and mobile sites
In the future, more than half of all users will access websites via a mobile device instead of a desktop computer. The demands on images are very different on both output media. On desktop, there is usually a good Internet connection, and on large HD monitors, the user wants correspondingly high-resolution images in the best quality.
On mobile end devices, on the other hand, websites are often accessed on the move and thus not with the highest bandwidth. The small display also means that the quality requirements are lower.
Furthermore, due to the screen format, images are displayed in a different resolution than on the desktop. It therefore makes sense to distinguish between the output media and to create two variants of an image.
Similar to the previous example for WebP, switches can also be stored in the code of the website for this purpose. With CSS, for example, the screen resolution can be queried and thus the display can be adapted to the output medium.
15. Set up lazy loading
In product overviews and photo galleries many pictures are displayed at once – this slows down the loading time a great deal. This is particularly a problem for shop operators and photographers, and particularly annoying for online shops because it is often the home page or the first page of product categories.
However, many of the images loaded in this way are only visible to the user when he scrolls down the page. So it is not necessary that they are already loaded when the user looks at the part “above the fold”.
With a method called “lazy loading”, you can make sure that the images below the folder are only loaded when they actually appear on the viewport.
16. Clean up the source code
When a website URL is called up, a client or a browser follows the source code of the HTML document line by line. All empty characters or line breaks are read. One superfluous empty character will not negatively influence the performance of your website.
But because a website, depending on its size, can consist of more than a hundred lines of source code, lots of superfluous empty characters or commentary can clearly impact loading time.
Therefore, you should minimize your source code:
Remove all unnecessary commentary.
Remove all superfluous empty characters.
Delete unnecessary formatting, if, for example, a formatting without content is found in the source code such as “<strong></strong>”
To avoid superfluous source code, you should either always insert the text formatted as HTML in the website, use the CMS editor, or insert and then format the text as plain text. If you integrate the text from Word or another Office program directly into the CMS, this will result in superfluous source code.
In addition, there are programs that can remove all spaces and comments from the source code. If you want to use these programs, you should always keep a copy for editing, because the minified file is hardly readable.
17. Reduce external scripts
Whether sharebuttons or tracking codes, external scripts can be integrated into your website in different ways and for different purposes. This makes you dependent on the availability of these scripts from another source.
If the web server from which the script is retrieved is particularly slow, this will also slow down the loading time of your website. So check if you really need these scripts.
Further tips:
Use only asynchronous tracking codes. They do not load until after the site has been rendered and do not hinder the site loading.
Use tools such as Google Tag Manager. This means only one code snippet has to be integrated in the source code for a number of tracking codes, and the loading time is not significantly influenced.
If possible, you should store the scripts on your web server and not integrate them from the outside.
Reduce the number of iFrames.
18. Outsource JavaScript and CSS
JavaScript is a scripting language with which functions can be executed in the browser and therefore on the client computer. CSS (Cascading Style Sheets) can be used to define formats and representations for the website. A lot of source code is required for these elements, which must be loaded again every time a URL is requested. This takes time.
To reduce the source code, you can outsource CSS and JavaScript files. They will then be merged into one document. Only one retrieval is necessary. If the browser loads the file into the cache, the loading time can be reduced again.
How to outsource JavaScript:
Have your website’s source code displayed with an editor. Next, cut out all JS files and create a new text file into which you insert all code snippets. Save the file as main.js and store it on your server in the folder where all other HTML files are found.
In the HTML code of the website, remove the following commands:

and

Exchange the deleted command with this command:

19. Minimize CSS and JavaScript files
You can reduce the size of CSS and JavaScript by removing unnecessary empty characters. These are also called “white spaces.” In this way, the source code can, for example, be reduced to only one line.
Code snippet with available empty characters:

CSS code and empty characters:

Readability is greatly reduced by the removal of blanks and comments. Ideally you should work with two versions: A version with all spaces and comments that you can edit and a version for display on the website.
So that you don’t have to duplicate every change you make, you can also use programs to “minify” it, for example. You can also use special tools to minimize JavaScript and CSS. Recommended tools include:
YUI Compressor or cssmin.js for CSS files
Closure Compiler for JavaScript
20. Load JavaScript and CSS at the end
Your website is not completely displayed until all JavaScript and CSS files are loaded. To facilitate the loading process, you can insert JavaScript and CSS at the end of the HTML code. Even if the server is slow, your site development will not be influenced.
The ideal position for CSS files is therefore in the <head> area of the website. You should, however, incorporate JavaScript into the footer of the website.
A possible integration of the files can appear as:

21. Use CSS3 for backgrounds
Each image that is used on your website requires several lines of code. This code is read line by line when the website is called up. If you store buttons, icons, or backgrounds as graphics, a browser will require a lot of time to load your website.
The solution lies in generating all graphic elements apart from photos through CSS3. In this way, you will reduce the source code. At the same time, the files are displayed in the same high quality on all end devices.
22. Use pre-fetching and pre-rendering
If you use pre-fetching technology, your browser stores certain elements of the website in the cache, even before the site is completely loaded. In this way, images, graphics, or JavaScript and CSS can be loaded without hindering the rendering of the website.
You must adjust the source code to allow a file to be pre-fetched. In this case, the desired element is prefaced with the attribute rel=”prefetch”.
An example:
<link rel="prefetch" href="//mysite.com/example-image.jpg">
Here, the example is reloaded even before another site is loaded. The loading time in the new site view is thus shortened.
If you use the pre-rendering method, a complete website is downloaded from the browser in advance and is temporarily stored in the cache. Contained in this are all files that are necessary for the complete rendering. The website rendered in advance can be loaded almost without delay when called. The loading time is therefore reduced to fewer than 50 milliseconds.
In order to implement the pre-rendering, you must insert the following line into the source code of the website to be visited:
<link rel="prerender" href="//prerendering-site.com/index">
23. Reduce 301 redirects
301 redirects are great for avoiding duplicate content or to redirect old URLs to new URLs after a re-launch. However, each redirect increases the loading time – not significantly, but every time a browser encounters a redirect, a new URL must be retrieved, and the browser has to wait until an http request is returned. If several 310 redirects follow each other, the loading time can be significantly increased.
>> Redirects: A beginner-friendly guide <<
To avoid too many redirects, you should document the URL structure or the development of new URLs. The same goes for established 301 redirects. If in the analysis of your website you find several forwardings, you should guide the first forwarding directly to the actual link goal without a detour to one or more redirects.
24. Avoid bad requests
If a client such as a web browser accesses your site, a request is placed for each resource to be able to display the file. If these resources are nevertheless not found in the form of images or JavaScript files, this can lead to a reaction chain that squanders the loading time.
You can easily avoid bad requests by correcting wrong files and giving the correct path or forwarding to the new file.
25. Use AMP
Google offers webmasters with Accelerated Mobile Pages the opportunity to load mobile websites with almost no delay. For this purpose, the sites must fulfill certain requirements so that they can be displayed on mobile devices.
Many CMS such as WordPress allow for the use of AMP with the help of plugins. Until now, AMP could not be used for online shops. However, this is envisaged by the developers.
Further resources:
Homepage of the AMP Project
WordPress-AMP-Plugins
26. Try automated page speed optimization
In this guide you have learned many measures to improve page speed. However, most of these measures require that you have the technical knowledge and the time to implement them.
If one of these two things should be a hurdle for you, you can leave pagespeed optimization to an automated service.
The cloud service for automated pagespeed optimization wao.io works like this: Like a content delivery network, wao.io stores the website temporarily, and carries out the measures that you can define via a menu. In addition to intelligent image compression and code minimization, this also includes advanced measures such as lazy loading.
wao.io also protects against security attacks and offers metrics for website monitoring and user numbers.
Conclusion
A website has many possible adjustment screws that you can use to improve the loading time of the page.
In this article you’ve discovered a few possibilities. Some methods are also very easy for beginners and SEO novices to implement.
Even if you try a just few of them, we’re sure that you can make your website faster, make your users happier, and be rewarded with better search rankings.
Analyze and optimize your page speed with Ryte FREE
Ryte users gain +93% clicks after 1 year. Learn how!
Published on Feb 18, 2022 by Roland Guelle


