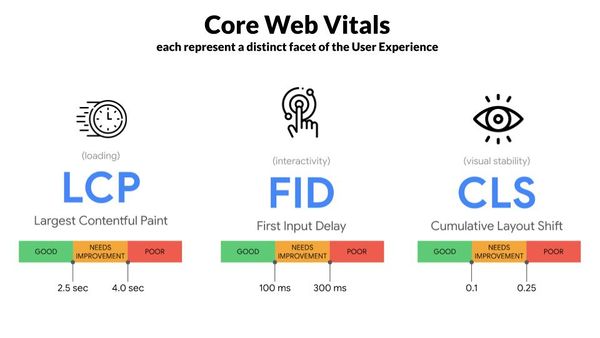
Core Web Vitals
In May 2020, Google announced the introduction of a new initiative for evaluating user experience of websites: the Web Vitals, with the Core Web Vitals making up the most essential web vitals[1]. These parameters are decisive factors for a successful user experience and will become a fundamental element of search engine optimisation, as the Core Web Vitals will become official ranking factors from 2021. One of the goals of the Core Web Vitals is to provide standard guidelines for website quality, making it easier for marketers to improve user experience on their websites.
What are Web Vitals and Core Web Vitals?
Web Vitals are a set of the following standard parameters[2]:
- Largest Contentful Paint,
- Cumulative Layout Shift,
- First Contentful Paint,
- Time To Interactive,
- Total Blocking Time and
- Speed Index
The Web Vitals are used to measure the quality of the user experience on a website. The Core Web Vitals are part of this set of metrics, and Google classifies them as the most fundamental indicators among all Web Vitals. They consist of 3 parameters that are created to measure page speed and user interaction. The Core Web Vitals are a subset of all factors that will be part of Google's "Page Experience Score", which is used to rank the overall UX of a website.
Page experience
Page experience will be a combination of various factors that Google considers important for a successful user experience. Among them are:
- HTTPS
- Mobile Friendliness
- Avoidance of interstitial pop-ups
- Safe Browsing
And now, from 2021, the Core Web Vitals:
- Largest Contentful Paint (LCP)+
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
It can be assumed that Core Web Vitals will probably have the largest share in the composition of the page experience score in the future. However, page experience is not the only ranking factor- a good page experience score will not automatically put a website in first place in the SERPs.
Largest Contentful Paint
The largest Contentful Paint, abbreviated LCP, measures how long a page takes to load from the user's perspective, i.e. the time from the user clicking on the link until most of the content is visible on the screen.
The LCP differs from other page speed measurements in that it measures the duration explicitly from the user's perspective. Other metrics such as First Contextual Paint (FCP) or Time To First Byte (TTFB) do not measure elements on the page that a user sees.
A better LCP score can be achieved by measures such as removing unnecessary third-party scripts, setting up lazy-loading or removing heavy, unnecessary assets and elements.
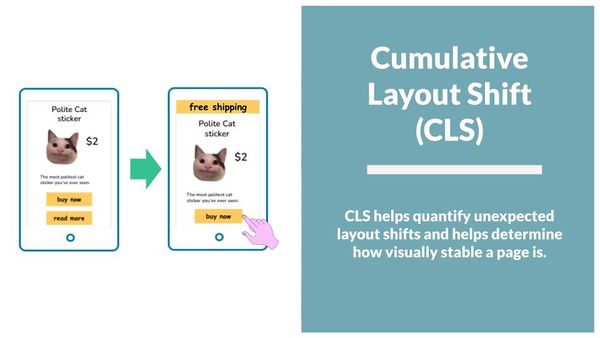
Cumulative Layout Shift
The Cumulative Layout Shift, abbreviated CLS, measures the layout stability during loading. If there are visible elements on a website that change their position during loading or other spontaneous changes in the layout, this results in a high CLS score.
The CLS is calculated by multiplying the Impact Fraction and the Distance Fraction[3]:
CSL Score = Impact Fraction * Distance Fraction
The Impact Fraction measures the space that an unstable element takes up between two frames in the visible area of the browser window. One is the value the element takes before the change of its position and the other is the value the same element takes after the shift. These two values are used to calculate the impact fraction in percent.
The Distance Fraction describes the distance the unstable element has travelled during its horizontal and vertical position change(s). This value is then divided by the width or height, whichever is greater, of the browser window. The result of the Distance Fraction is always given as a percentage.
The CLS is the product of these two components and should always be less than 0.1 for a good user experience.
The goal of the Cumulative Layout Shift is to provide users with the most stable loading website possible, so that users do not have to search for links, images or fields again when the page is fully loaded or accidentally click wrong. Google has also defined certain criteria for the CLS[4].
First Input Delay
The First Input Delay, FID, measures the time that passes before any interaction takes place on a website. It could be described as a page speed score, but the FID goes a step further and describes the time that passes between the first user interaction on a website and the browser reaction to this interaction. For example, the time measurement starts when a user clicks on a link and ends when the browser has processed this request and opens the corresponding redirect.
For Google, only the delay time of the first interaction is decisive for estimating the FID Score, therefore First Input Delay. This is because this first signal already provides the user with information about the response capacity of the website and forms his or her immediate impression of the overall quality and stability of the navigation.
Most problems of interactivity of a website occur during loading, for example, because the code is too thin or too much JavaScript is loaded. For a user-friendly FID score, the user should be able to interact with the page within 100 milliseconds. For a purely content-based page like a blog or news site, a good FID score should be easy to achieve. The only interaction that can be understood as first input is usually scrolling. However, the FID can be an important ranking factor for landing pages for registration, payment barriers or login pages and similar offers where users have to or should continue to navigate quickly. In these cases, it is not the loading time of the content that is directly important, but rather how quickly one can start entering login data.
To improve the FID score, you can reduce the use of JavaScript or disable it completely, remove unimportant third-party scripts and use a browser cache.
Measuring Core Web Vitals
Like all metrics that rank the performance of a website, Core Web Vitals can be measured with the Google application PageSpeed Insights or in the Search Console. It is easier and more efficient with the Ryte Suite. With PageSpeed Insights, you have to analyze each URL individually, whereas with the Ryte Suite, the entire domain, including all sub-pages, can be analyzed at once.
The LCP score is usually classified into three categories in each measurement procedure: “poor”, “needs improvement”, and “good”. Google has issued guidelines to help administrators optimize their LCP, CLS and FID scores[5], [6], [7].
Core Web Vitals Optimization
Google recommends measures for optimizing pages with a "poor" performance - so users improve their Core Web Vitals metrics and therefore the user experience on their websites:
- reduce the web page size to a maximum of 500 KB,
- streamline the source code,
- Use Google AMP.
To measure all parameters and collect user data from real users, Google has created a new JavaScript library and corresponding APIs. With the introduction of the Core Web Vitals, Google once again emphasizes the importance of websites that are easy and quick to navigate - especially when accessed via mobile devices.
References
- ↑ Evaluating page experience for a better web Google Webmaster Central Blog. Accessed on 11/3/2020
- ↑ Coming Soon: Web Vitals Integration Ryte Produkt Insights. Accessed on 11/3/2020
- ↑ Cumulative Layout Shift: Improve Core Web Vitals CLS Score StanVentures. Accessed on 11/3/2020
- ↑ Cumulative Layout Shift (CLS) Google Developers. Accessed on 11/3/2020
- ↑ Optimize Largest Contentful Paint (LCP) Google Developers. Accessed on 11/6/2020
- ↑ Optimize First Input Delay (FID) Google Developers. Accessed on 11/6/2020
- ↑ Optimize Cumulative Layout Shift (CLS) Google Developers. Accessed on 11/6/2020
Weblinks
- Page Speed Optimization: How to Improve Your Website’s Loading Time | Ryte Magazine
- Measuring Web Vitals Best Practices | Google Developers
- Core Web Vitals von Google: Das gibt es (nicht nur für SEO) zu beachten | SEOnatives
- Core Web Vitals report | Google Search Console Help
- Google Core Web Vitals – Neue KPIs für UX & SEO | Seokratie
- GOOGLE AMP – EINFACH ERKLÄRT! | WEBneo
- Core Web Vitals: The Next Official Google Ranking Factor | Moz
- Core Web Vitals | CSS-Tricks